proofing your website on different browsers
Chances are that you have designed a website or two where your creativity pushed the limits of (specifically) Internet Explorer’s capacity to deal with it. I’ll bet that most web designers don’t use IE as their default browser. Being a Mac shop, I have struggled with a foolproof way to proof newly-minted websites in IE. I broke down and bought a used Windows laptop for that (sole) reason. It was less expensive than running Windows through Parallels on the Mac. Also, in that way I get to see the actual rendering of fonts and images at Windows screen resolutions. I am suspicious that using a Windows emulator on a Mac would not render the screen in the same way.
This method works well but Windows has a tendency to drop out of my network for no reason, especially if I have not been using it. When I need it the most it takes precious time to wade through the maze of Windows to find the one that allows changes to the IP addressing. When Internet access is finally restored I must install all of the system security and virus protection updates that I missed. I digress…
When it comes to proofing for IE I like IE Tester, which is a free utility from DebugBar. This utility permits live testing of the site in IE5 through IE8 in XP, Vista, and Windows 7 environments (you supply the OS). The nice thing about IE Tester is that the functionality of the site can be tested as well as the styling. If you’ve wondered whether the Javascript utility operates as intended, this is a good solution.
The one remaining problem is proofing on the other browsers that Windows supports. It means preserving archival versions of Firefox 2.0 or Opera 6.0. And there’s Chrome. I have not found an easy way to proof on earlier versions of browsers for either Mac or Windows.
That is until now. If you sometimes haunt the halls of Adobe Labs you may have heard of Adobe BrowserLab. If you have not, it is worth trying to get on board with their limited free preview.
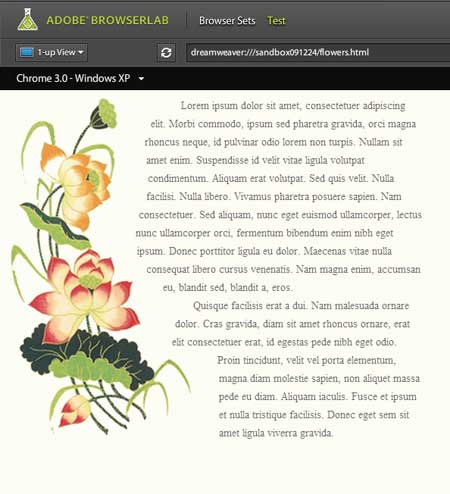
This utility resides in “the cloud”, similar to Kuler (another worthwhile utility) so all you need to do is download a small app and use your Adobe registration to log in. BrowserLab renders screenshots of your site in Firefox 2.0, 3.0 and 3.5 on Windows XP and Mac OS X; Internet Explorer 6.X, 7.X, and 8.X on Windows XP; Safari 3.X and 4.X on Mac OS X; and Chrome 3.0 on Windows XP. This list will be updated as browsers are updated–soon I hope for Chrome on Mac OS X.
You access the utility from the Adobe BrowserLab website, provide your Adobe registration info (or sign up), choose the combination of browsers/OSs that you want to preview and feed it the URL of your site:
You can compare in a 2-up display or as an ‘onion skin’, showing two browsers superimposed, which is helpful for fine-tuning alignment. Also helpful is a ruler option to pinpoint an exact location.
The utility can also accessed through a Dreamweaver CS4 extension.
The most discouraging aspect of this otherwise very helpful utility is that it renders the page as a static screenshot. The dynamic functionality cannot be tested or compared. Still, I hope that Adobe continues to make this available, if not for free, at least as a low cost subscription.